سلام به همگی تو این آموزش از تیم کریسایت ما در خدمت شما هستیم تا ایجاد دکمه بازگشت به بالا رو به خوبی یاد بگیرید. در این آموزش ما ایجاد دکمه برگشت به بالا رو خیلی ساده و ایزی(راحت) بهتون یاد میدیم و قشنگ کردنش رو به عهده خودتون میذاریم که البته اگر خواستین کامنت بذارین تا آموزش قشنگ کردنشم بذاریم براتون.
خب بریم سر اصل مطلب، قبلش یکم از خودمون تعریف کنم که در این آموزش ایجاد دکمه برگشت به بالا در المنتور هم از متن و تصویر استفاده کردیم و هم از ویدیو، به همین علت شما راه فرار نداری باید یاد بگیری.
این دکمه بازگشت به بالا به چه دردی میخوره؟
اولا قشنگه دوما راحته، چطور؟ ببینید شما باید وبسایتتون جوری باشه که کاربر وقتی واردش میشه کاملا احساس راحتی داشته باشه و هرچی میخواد باید دم دستش بذاری. خب هر چی رو نمیشه دم دستش گذاشت که ولی شما میتونید با شناسایی مواردی که برای کاربر ضروری تر هست اینکارو انجام بدی.
پس چی شد؟ سایت باید برای کاربر خیلی راحت باشه و بتونه هر جا میخواد راحت دسترسی داشته باشه و این دکمه بازگشت به طرف بالا یکی از عواملی هست که در این مورد خیلی تاثیر زیادی داره و حتما کاربر هم دوسش داره. اصلا شما خودت خدایی از همچین قابلیتی خوشت نمیاد؟ میاد دیگه. پس بریم برای آموزش و یادگیری.
آموزش تغییر زبان پیشخوان هم گذاشتم دوست داشتید یا نیاز داشتید اینجا راحت ببین.
آموزش ایجاد دکمه بازگشت به بالا
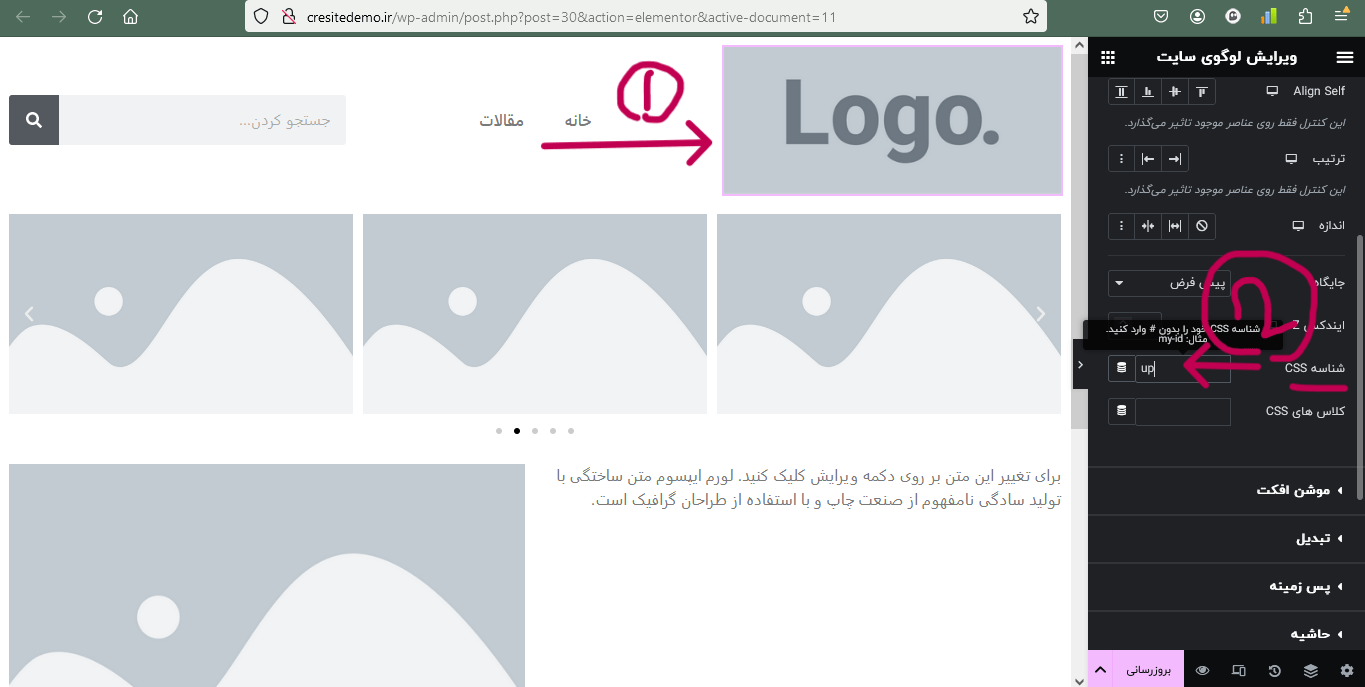
در مرحله اول شما باید یک قیمت از هدر رو انتخاب کنی یا اصلا خود هدر، بعد میای چیکار میکنی؟ بهش شناسه css میدی که ازش به عنوان لینک برای دکمه استفاده کنی. اگه متوجه نشدی عکس پایین رو ببین قشنگ نشون دادم که باید چیکار کنی. به عنوان مثال من لوگو انتخاب کردم و بهش شناسه css رو دادم و اگه به شماره 2 نگاه کنید در قسمت پیشرفته و بخش طرحبندی یکم بری پایین شناسه css رو میبینی. من به عنوان مثال up رو بهش دادم که معنی هم بده. 🙂

خب تا اینجا قسمت اول تموم شد.
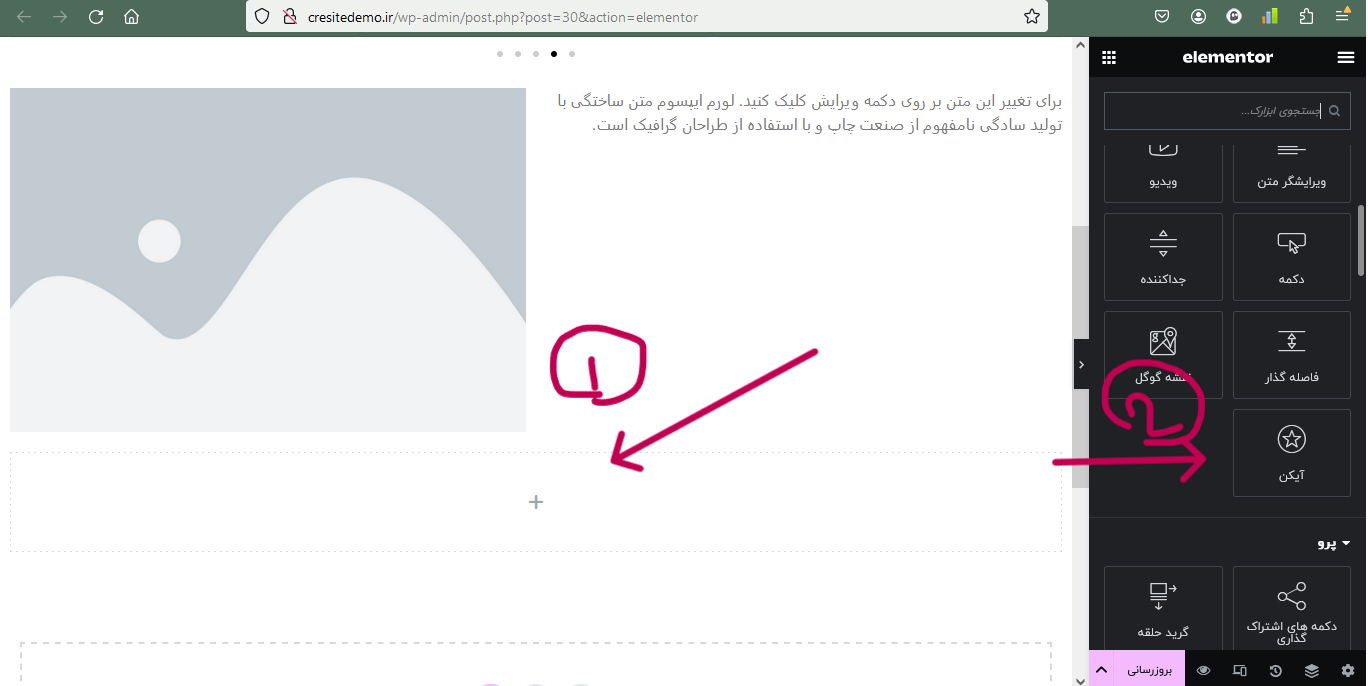
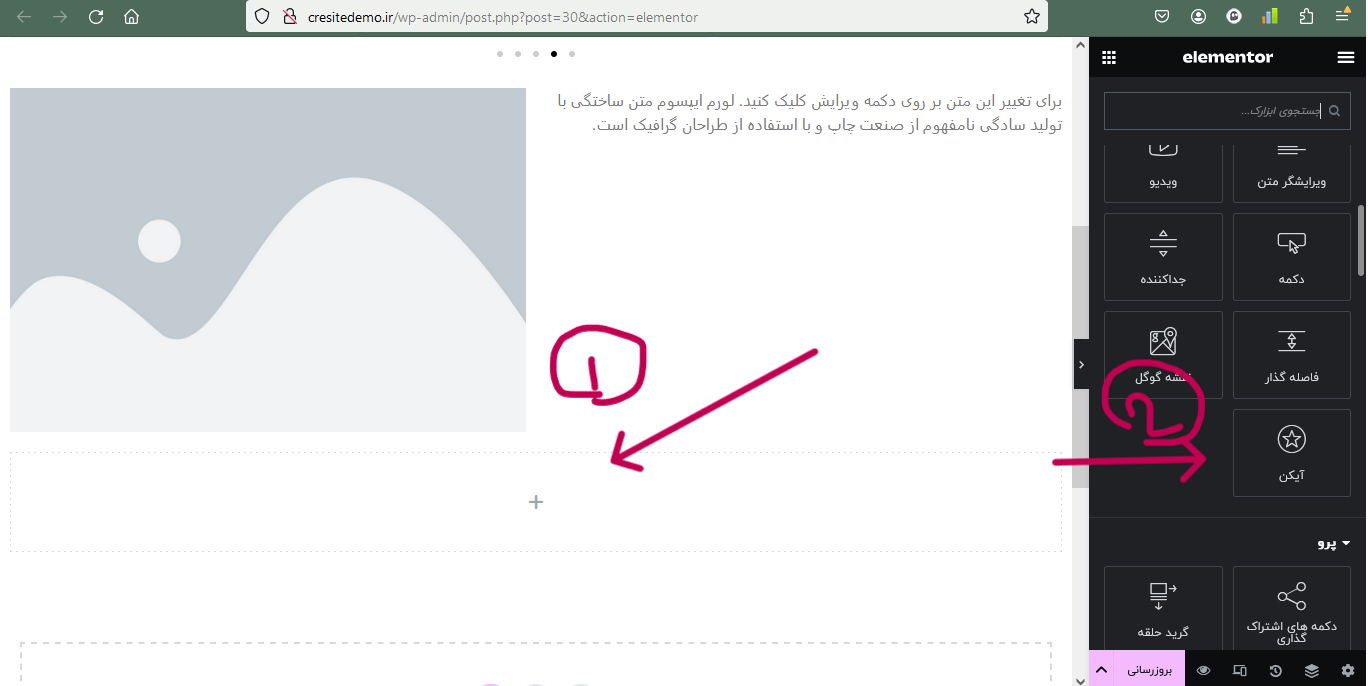
در مرحله بعدی میایم یک کانتینر ایجاد میکنیم و آیکون رو میذاریم داخلش. اینم که خیلی ایزی(راحت) بود ولی بازم من مرام میذارم و تصویر هم براتون گذاشتم عشق کنید. 🙂


دیدی چقد آسونه؟؟ ایول پس بریم برای مرحله بعدی.
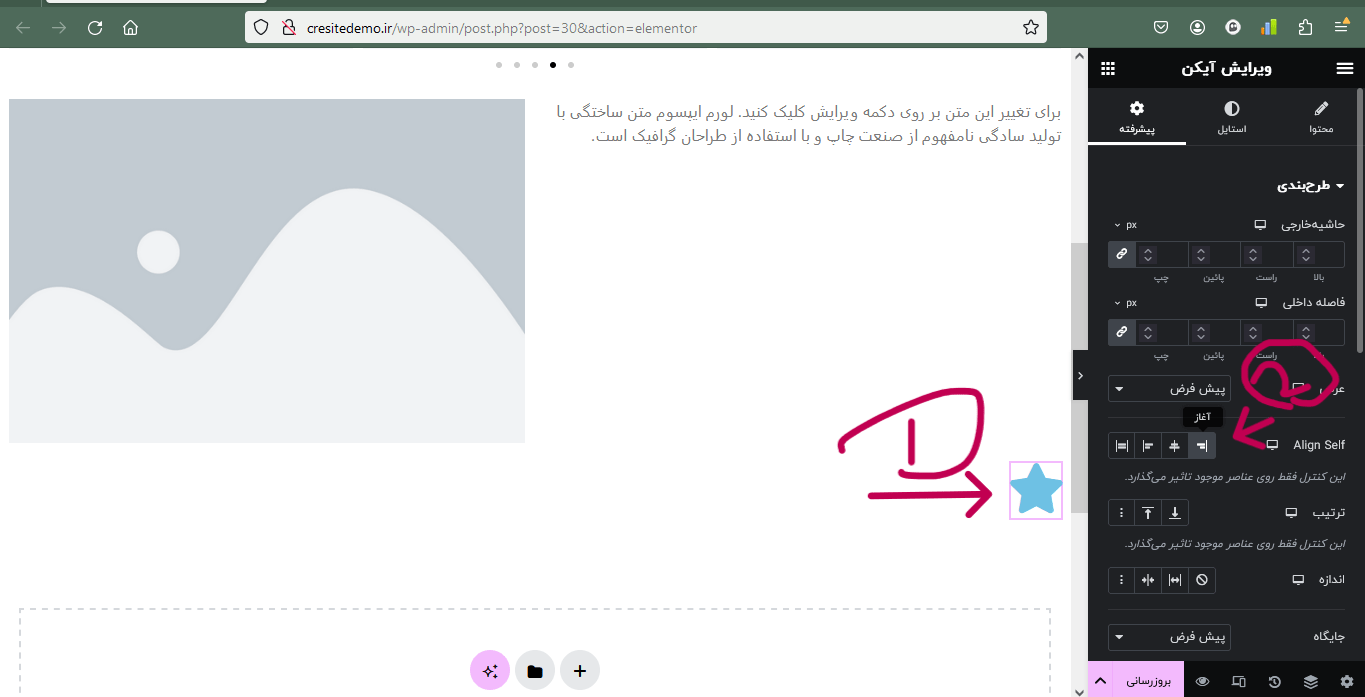
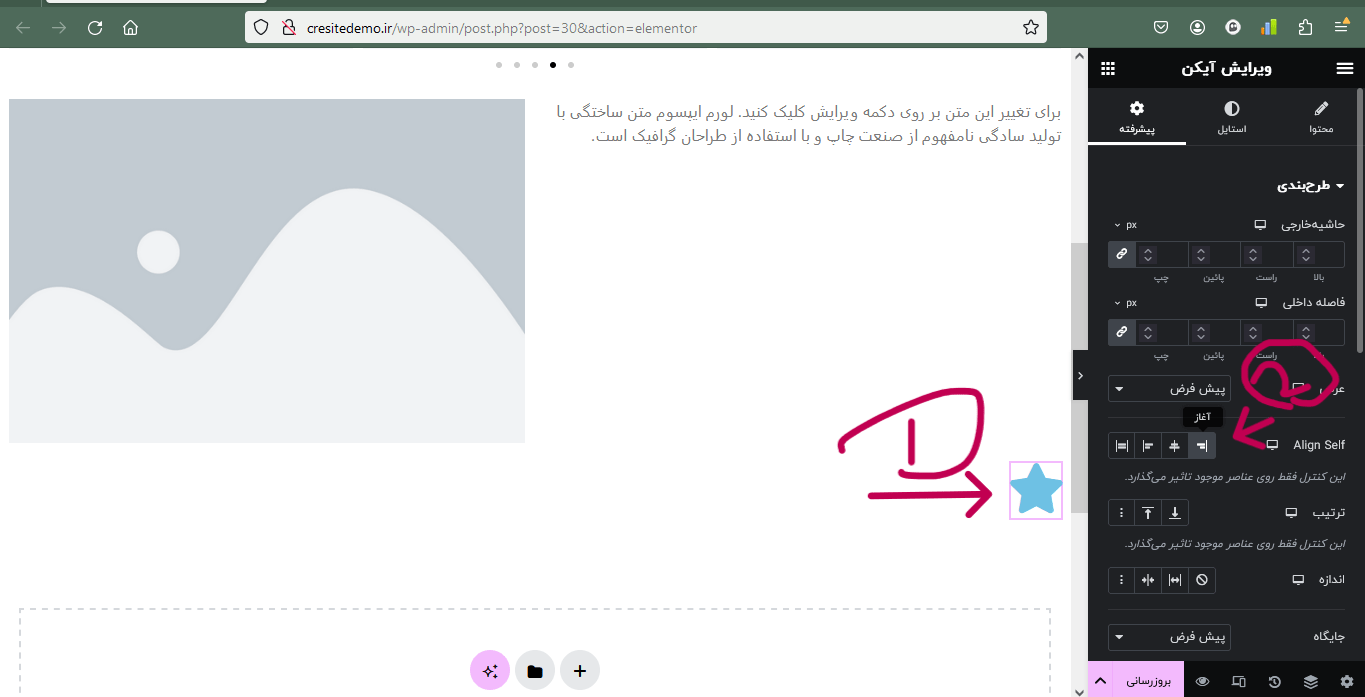
در این مرحله از آموزش گذاشتن دکمه برگشت به بالا در المنتور شما آیکون رو انتخاب می کنی و اینجا هم در قسمت پیشرفته و بخش طرح بندی یکم که اسکرول کنی یا بری پایین گزینه Align Self رو میبینید باید اون رو در حالت آغاز بذارید. البته اینم اضافه کنم که اگر دوست دارید دکمه سمت چپ قالب باشه حالت پایان رو انتخاب میکنید. در این مرحله هم براتون عکس گذاشتم که قشنگ متوجه بشید چطور دکمه برگشت به بالا رو ایجاد کنید.


خب تا اینجا ما آیکون انتخاب کردیم و گذاشتیم اونجایی که دلمون میخواد. (البته من یادم رفت یک آیکون مناسب مثل پیکان به طرف به بالا رو انتخاب کنم و بعدش که فهمیدم حقیقتش دیگه حوصلم نکشید دوباره درستش ببخشید دیگه:) ).
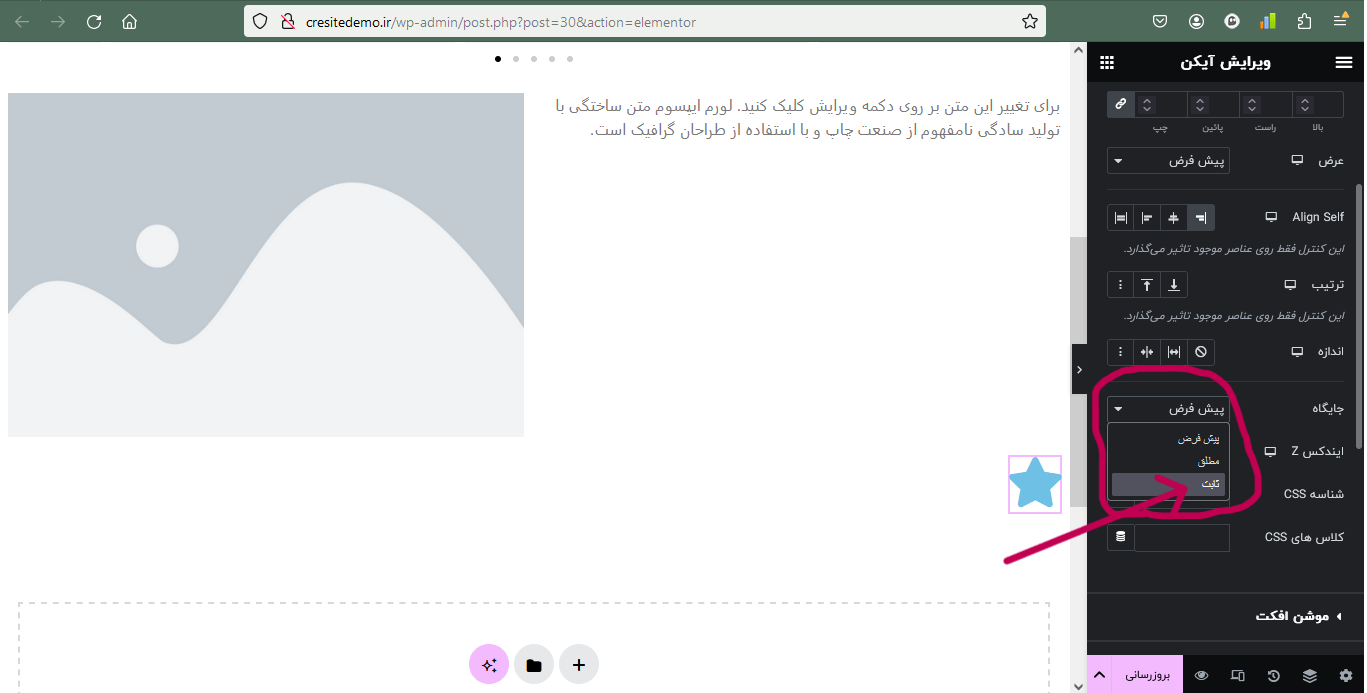
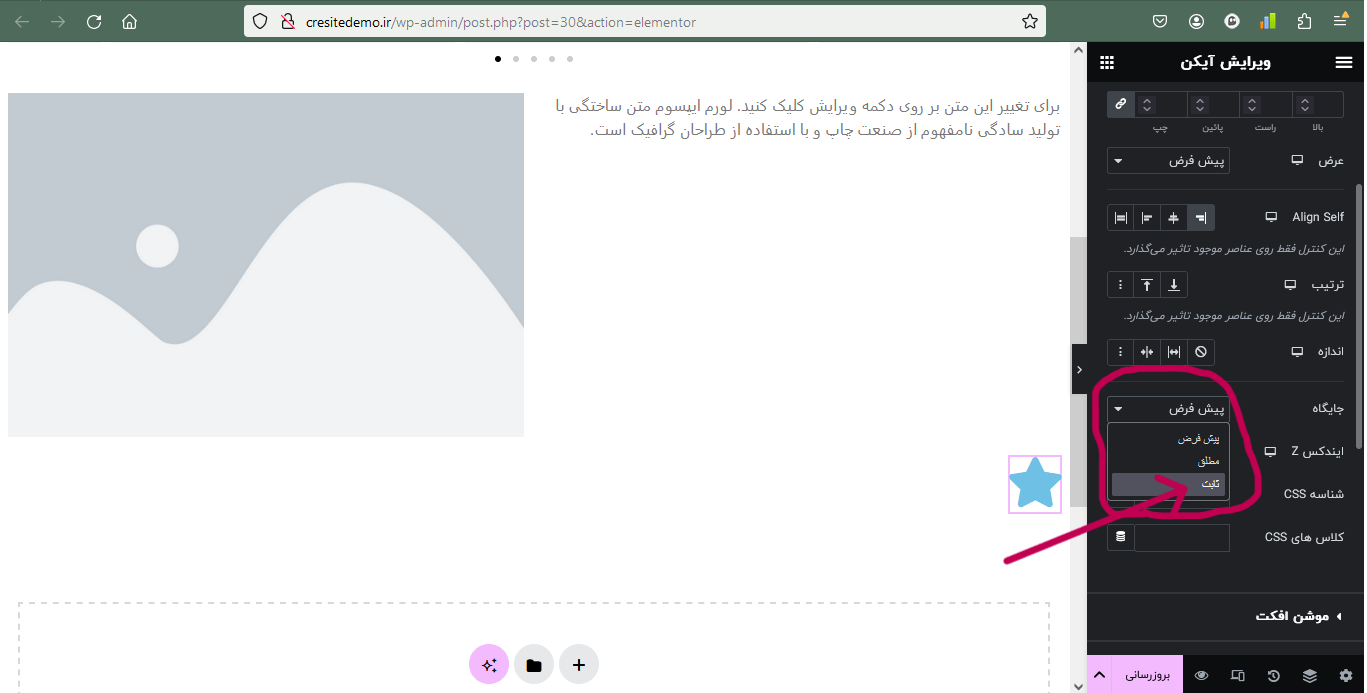
الان در این مرحله باید کاری کنیم که وقتی تو سایت بالا و پایین میکنیم این آیکون جایگاهش ثابت باشه و همزمان با اسکرول کردن ما به طرف بالا یا پایین اونم حرکت کنه و ثابت باشه. باید چیکار کنیم؟؟ خیلی ساده یکم پایین تر Align Self میتونیم جایگاه رو ببینیم که دقیقا با خودش کار داریم. همونطور که در تصویر هم میبنیم اون رو روی حالت ثابت قرار میدیم که آیکون رو برامون ثابت کنه. الان اگر اینکارو کرده باشین آیکون ثابت شده و همزمان با بالا و پایین رفتن ما اون هم با صفحه بالا و پایین میشه. اما خب یکم جاش خوب نیست و بهم ریخت خودم میدونم نگران نباش تو مرحله بعدی اونم درست میکنیم. فعلا تصویر این مرحله هم ببینید عشق کنید.


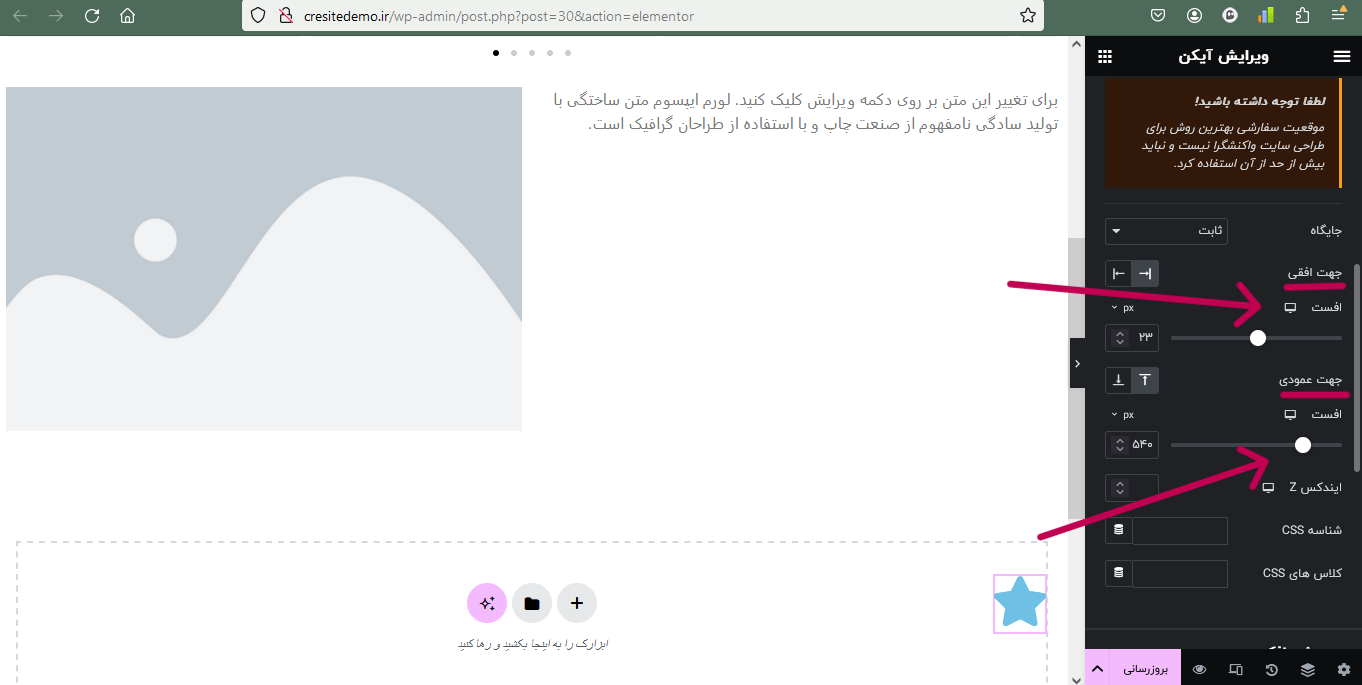
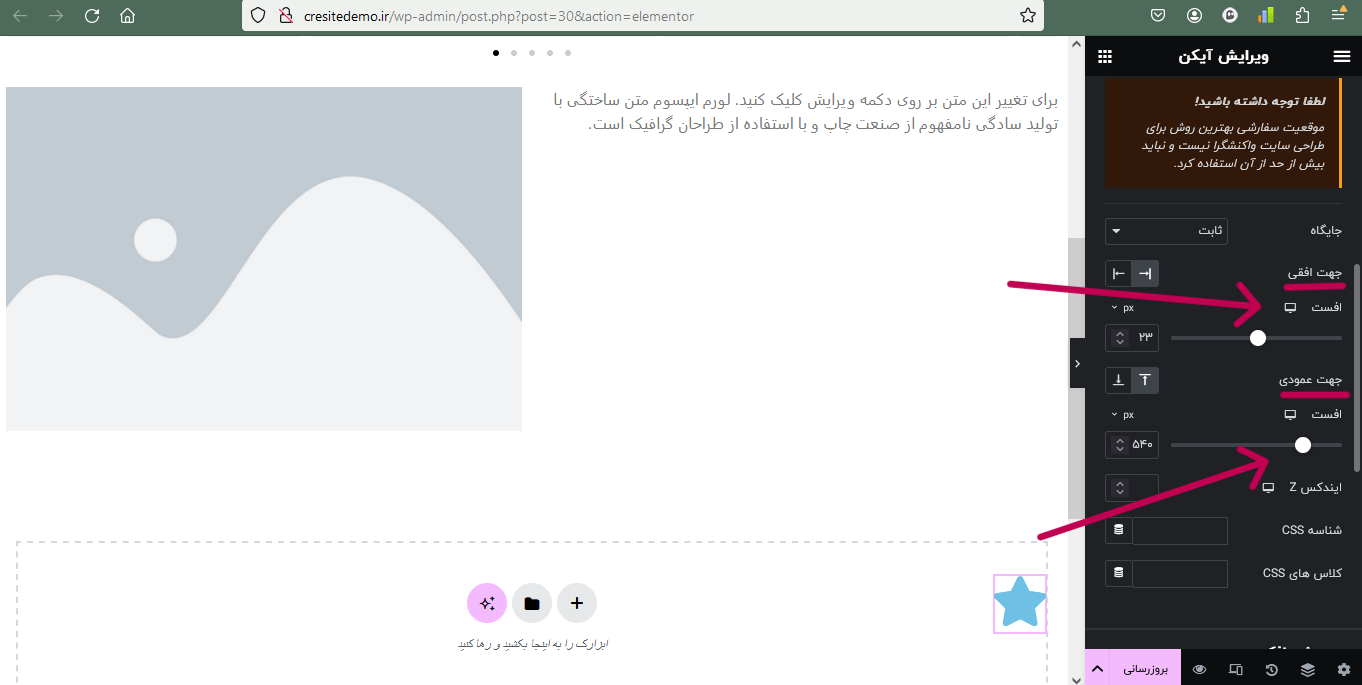
در این مرحله ما وقتی جایگاه روی حالت ثابت قرار دادیم چندتا گزینه برای ما اضافه میشه که دقیقا مربوط به درست کردن جای آیکون هست. خب برای ما دوتا گزینه ی جهت افقی و جهت عمودی باز میشه که هر کدومش رو تغییر بدیم جای آیکون در جهت اسمش مثلا برای افقی در جهت افقی و برای عمودی در جهت عمودی یعنی به طرف پایین یا بالا تغییر میکنه. پس اینطوری خیلی راحت میتونیم جای آیکون هم درست کنیم. بازم تصویر ببنید اینبار صفا کنید.


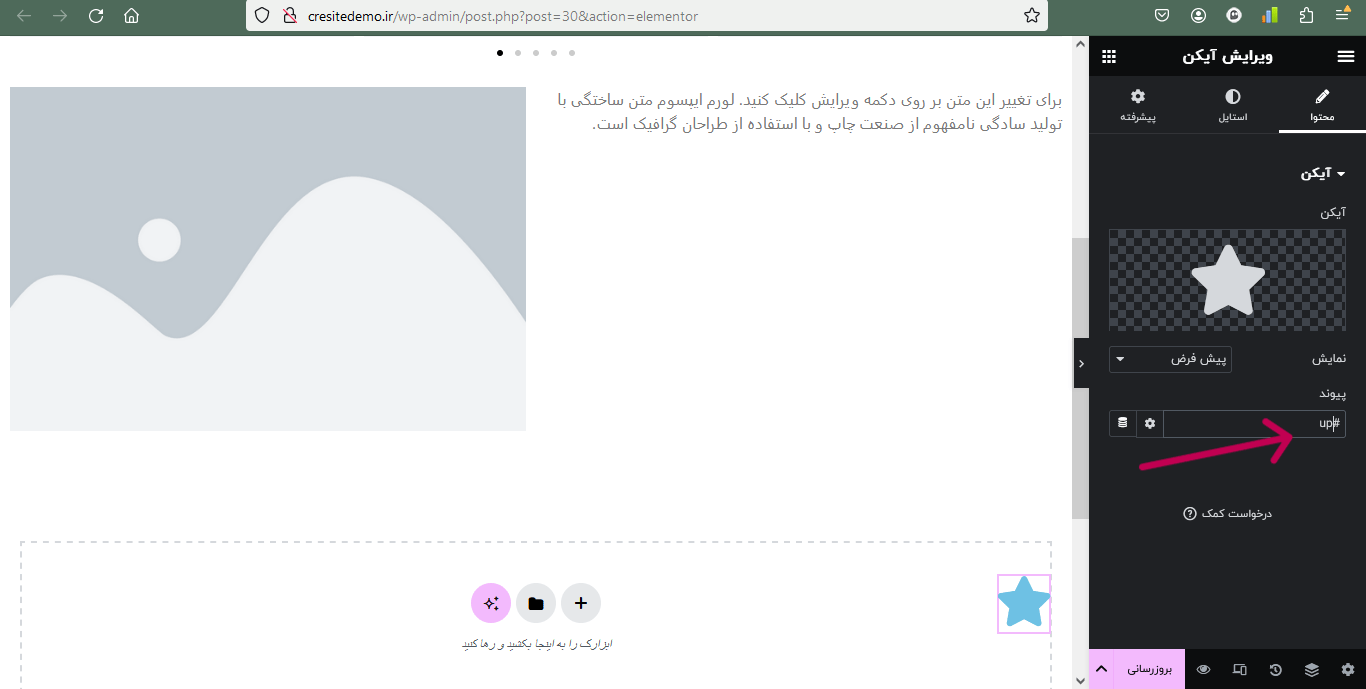
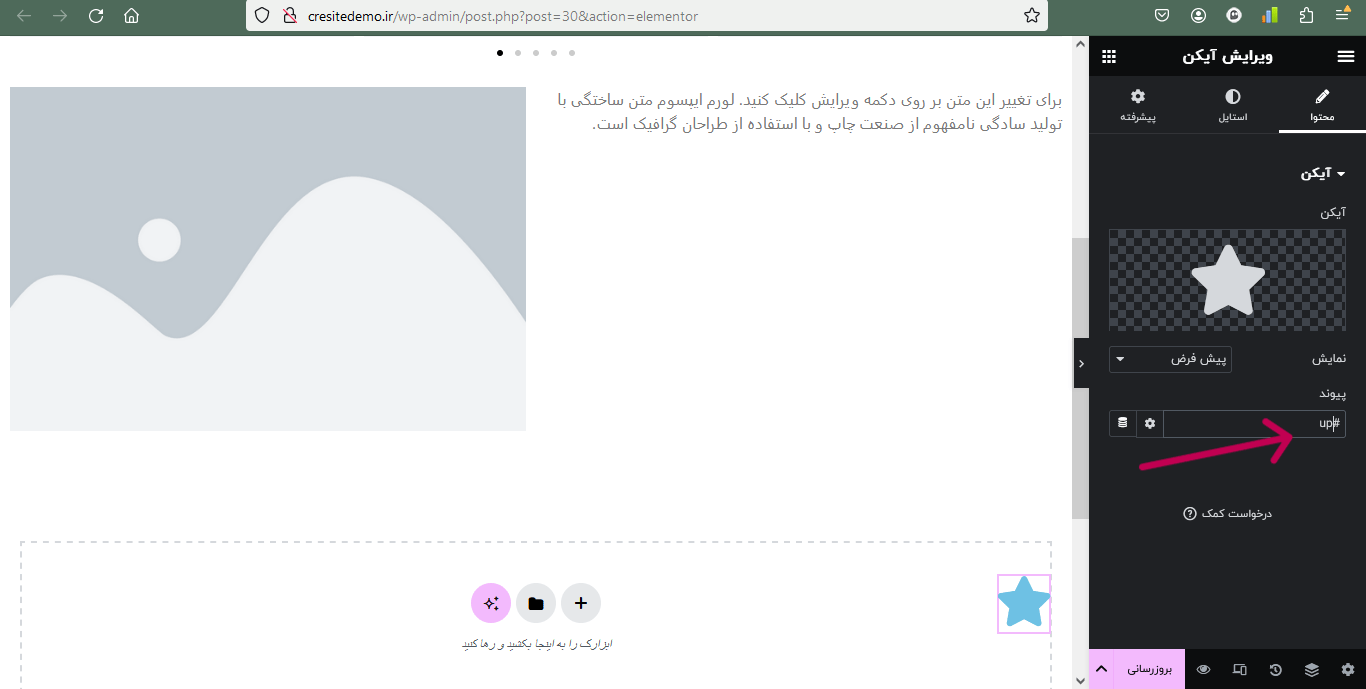
الان تقریبا همه حل شده فقط ی چیزی، بزن روش ببین کار میکنه؟ خب میدونم کار نکرد چون یک مرحله دیگه مونده. الان تنها کاری که مونده اینه که باید اون شناسهای که اول کار به لوگو دادیم رو الان به عنوان لینک به آیکون خودمون بدیم. اینکار هم مثه مراحل قبل خیلی ایزیه(راحته) و شما اگر روی آیکون بازهم کلیک کنید در قسمت محتوا در آخر یک پیوند میبینید که دقیقا باید داخل اون اون شناسه لوگو رو بذاریم. اینکار برای این هست که وقتی روی آیکون کلیک میکنیم ما رو میبره به جای لوگو و لوگو هم کجاس؟ آفرین اون بالا.


شاید باورش برای شما سخت باشه(برای من که نیست) ولی تموم شد. همین بود. یعنی الان شما در حال حاضر استاد ایجاد دکمه برگشت به بالا در سایت هستید.
حتما دوباره به کریسایت سر بزن چون هر هفته داریم آموزش های بیشتری براتون میذاریم که بتونید در جاهای که گیر میکنید کارتون رو راه بندازید. البته کار ما آموزش نیست و خودم رو در این حد نمیبینم حقیقتا به شما عزیزان و استادان گرامی آموزش بدم اما خب ممکنه بعضیا در اول راه باشن و به این چیزا نیاز داشته باشن، پس بی ادبی مارو ببخشید.
همچنین برای مشاوره و سفارش طراحی سایت، لوگو و یا هر چیز دیگهای در زمینه مارگتینگ میتونید با شماره هایی که در قسمت فوتر یا صفحه تماس با ما قرار داره تماس بگیرید.
دمتون گرم